2. 디자인 시스템, 궁극의 기본 가이드(2021)

디자인 시스템의 정의부터 누가 어떻게 관리하는지,
무엇을 위해 만들고 어떻게 활용하는지
또 세계적인 기업들의 좋은 디자인 시스템 예시까지!
그야말로 디자인 시스템에 관한 궁극의 가이드입니다.
한 번쯤은 꼭 읽어봐야 할 교과서 같은 느낌이네요😀
- 아티클 읽기 👉 디자인 시스템, 궁극의 기본 가이드(2021)
3. 개발자와 디자이너가 보는 디테일의 차이

개발자와 디자이너는 가깝고도 먼 사이..?!☹️
하지만 좋은 프로덕트, 자랑스러운 프로덕트를
만들고 싶은 마음은 하나 아니겠어요?🥺
디자인을 코드로 구현하는 과정에서 현실적으로
포기해야 하는 디테일 요소들이 분명 있지만,
그럼에도 불구하고 꼭 지켜야 하는 디테일과,
그것들을 지키기 위해 디자이너는
어떻게 해야 하는지에 관한 가이드예요 😊
- 아티클 읽기 👉 개발자와 디자이너가 보는 디테일의 차이
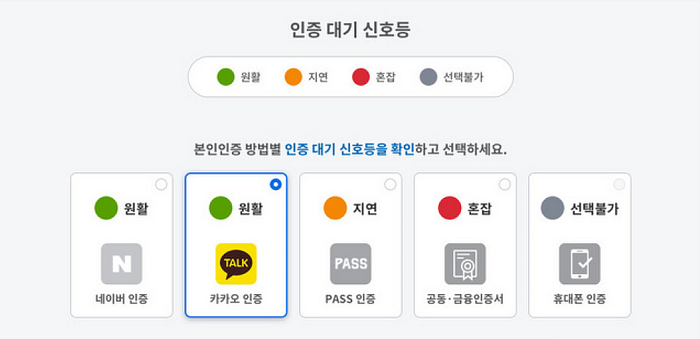
4. 코로나19 백신 예약시스템 인증 UI 개선 제안

전국민을 대상으로 하는 서비스의 UI・UX를 구성한다는 것은
정말 엄청난 고민과 노력이 수반되는 일인 것 같아요.
인터넷 환경에 익숙하지 않은 노년층이나 시각 장애인 등
고려해야 할 상황과 환경, 변수가 방대하죠.
이 아티클은 30년 이상 기획 경력의 김영욱님이 작성하신 글이에요.
궁극의 접근성을 위해 전문가의 치열한 고민 끝에 나온 결과물이겠지만,
그럼에도 불구하고 조금 더 개선했으면 좋겠다고 느껴진 부분과
그에 대한 구체적인 개선안까지 포함하여 제안하고 있어요.
백신 예약 시스템의 UI・UX는 이미 한차례 업데이트 된 적이 있는데요,
아마 이러한 피드백들을 모아 반영하고 있는 거겠죠?
국민의 안전과 건강을 위해 힘쓰시는 모든 분들께
감사하는 마음을 전합니다🙏
- 아티클 읽기 👉 코로나19 백신 예약시스템 인증 UI 개선을 제안합니다
5. 토스는 사용자 경험을 어떻게 개선했나

토스 디자인 컨퍼런스 ‘Simplicity 21’ 에서 공개한 디자인 사례 중
홈화면과 계좌 연결, 카드신청 과정을 어떻게 단순화하고
사용자 편의성을 높였는지에 관해 간략히 요약한 아티클이에요.
‘이게 가능한 거였어?’ 싶은 부분이 많은데요,
그 뒤에는 디자이너들의 끈기(라고 쓰고 피땀눈물이라고 읽는)가 있었네요!
함께 읽어보세요!
이번 주 인기아티클 소개는 여기까지 입니다🙌
알찬 인사이트 많이 얻어가셨나요?
그럼 약속드린(?) 서핏 팀의 TMI도 전해드릴게요!
바로 서핏 오피스가 신촌에서 역삼으로 이전했다는 소식입니다🎉

역삼으로의 첫 출근날 서핏 팀의 모습도 살짝 담았는데요,
공개용으로 찍은 건 아니라 별 거 없지만 보..보고 싶으면 보시든지! (새침)
참! 그리고 서핏 위클리는 추석 연휴와 그다음 주까지 쉬어가요~
10월 첫 주에 돌아올게요! 보고 싶을 거예요🥲
그럼 오늘도 메시지함 열어두고 갈게요! 총총🐥


