현재의 다크 테마는 우리에게 적합한 형태로 쓰이고 있는 걸까?
서핏이 세상 밖으로 선보여진 지 이제 막 두 달이 지났습니다. (🌊시간 정말 빠르네요) 두 달이 지난 지금도, 여전히 서핏팀은 ‘어떻게 하면 디자이너에게 정말 필요한 서비스를 만들 수 있을까?’ 매사 긴장을 늦추지 않고 고민하고 있습니다.
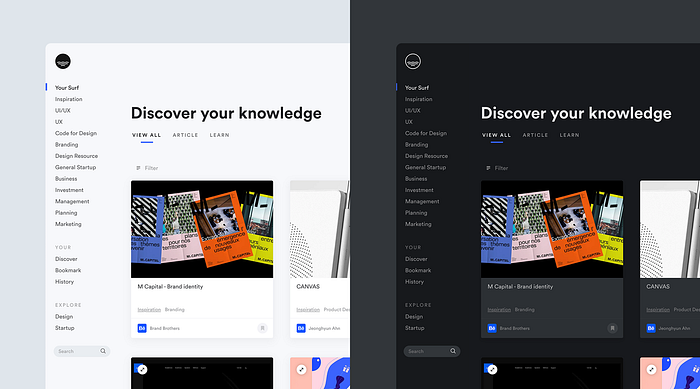
그 일환으로, 얼마 전 서핏팀은 디자이너가 한층 더 최적화된 환경에서 콘텐츠를 발견할 수 있도록 ‘라이트 테마’를 추가하기로 했습니다. 그런데 이전에, ‘지금 서핏의 다크 테마는 우리에게 적합한 형태로 쓰이고 있는 걸까?’ 의문이 들었고, 내부적으로 그간 부족했던 점에 대해 논의했습니다.
최종적으로 저흰 먼저 다크 테마를 서핏에 최적화시킨 다음, 라이트 테마를 개발하기로 결정했습니다. 최적화 작업을 위해, 우선 어떤 서비스들이 다크 테마를 사용하고, 그 속에 어떤 규칙들이 있는지 살펴봤습니다.

이 외에도 수많은 제품들이 다크 테마를 적용하고 있었고, 다크 테마는 이제 하나의 테마로서가 아닌, 서비스 룩앤필로 자리 잡은 듯했습니다. 이 중 서핏팀은 구글의 머티리얼 디자인이 어떻게 다크 테마를 대응했는지에 많은 영감을 받았는데요. 현재 구글 서비스들은 다크 테마를 여럿 적용하고 있습니다. 얼핏 보면 비슷해 보이지만 각 서비스마다 우선순위가 유지된 채로 다크 테마가 개발되어 있습니다.
예를 들어, 구글 포토에서는 배경색을 순수 검은색(#000)이 아닌 진한 회색으로 처리해 사진의 색감을 더 잘 표현해내고자 했고

구글 뉴스는 헤드라인과 바디 카피에 순수 흰색(#fff)보다는 옅은 회색을 사용해 사용자가 글을 읽을 때 시각적으로 글자의 ‘뭉개짐’을 방지하고자 했습니다.

서핏은 어떤 방향으로 다크 테마를 가져가는 것이 맞을까?
이 질문에 답하기 위해선, 서핏은 어떤 특성의 서비스인지부터 다시 정리를 해야 했습니다.
서핏은 디자이너들의 직무 개발을 위해, 유용한 콘텐츠를 큐레이션 해주는 서비스입니다.
그리고 서핏에서 사용자들은 다음과 같은 경험을 주로 합니다.
- 카테고리 선택, 스크롤 — 콘텐츠를 브라우징 합니다.
- 제목, 본문, 이미지를 파악 — 콘텐츠를 읽습니다.
- 북마크 — 콘텐츠를 저장합니다.
- 히스토리 페이지 — 읽었던 콘텐츠를 다시 읽습니다.
- 필터링, 검색 — 원하는 콘텐츠에 도달합니다.
이러한 사용자 경험들을 빗대어 봤을 때, 서핏에서 가장 중요시되어야 하는 부분은 ‘각 정보들의 우선순위 고려와 가독성’이었습니다. 어떻게 해야 사용자들이 특정 메뉴에서 피로감 없이 콘텐츠를 받아들이고, 주옥같은 콘텐츠를 발견할 수 있을지가 가장 큰 관건인 셈이죠.
뿐만 아니라 테마가 전환되더라도 일관된 브랜드를 느끼게 하는 것, 추후에 새로운 테마가 추가되더라도 최소한의 개발 공수로 작업할 수 있도록 구조화하는 것 또한 중요했습니다.
그래서 저흰 가벼운 목표를 설정하고, 이에 맞춰 다크/라이트 테마 제작 프로세스를 밟았습니다.
이번 다크/라이트 테마 제작 프로젝트에는
- 콘텐츠와 메뉴의 가독성을 최우선으로 생각합니다.
- 정보는 우선순위에 맞춰 제공합니다.
- 코드를 구조화하여 테마 시스템을 개발합니다.
체계적인 작업을 위해 서핏팀은 구글 머티리얼 디자인 — 다크 테마 가이던스를 참고했습니다.
1. Surfit에 fit 하게 설계하기
a. 깊이감 — 정보의 우선순위를 가려보자.
구글 머티리얼 디자인에서 라이트 테마는 표면에 그림자를 사용하여 깊이감을 표현하고, 다크 테마는 표면의 색상을 조정하여 표현합니다.

위처럼 밝은 배경, 어두운 배경 안에서 동일한 계층을 나타내지만, 서로 이질감 없는 깊이감을 나타낼 수 있습니다. 서핏팀은 바로 이 규칙을 이용해 정보의 계층 구조를 표현하고자 했습니다. 사용자에게 우선적으로 보여주어야 할 표면은 조금 밝게, 덜 중요한 곳엔 살짝 어둡게 표현하는 것 말이죠.
이러한 관점으로 정보의 우선순위를 좀 더 확실히 구분해줌으로써, 사용자가 학습해야 할 단계를 조금이라도 줄이고자 했습니다.
서핏에서는 어느 곳에 깊이감을 표현해줄 수 있을까?

- 배경
- 사이드 메뉴
- 콘텐츠 카드
- 드롭다운 메뉴(검색, 필터)
- etc.

서핏의 브랜드 컬러인 #3562FF를 기준으로 기본 블랙을 쿨 블랙에 가까운 #17191D로 설정하고, 아래와 같이 깊이감을 표현했습니다.

b. 접근성과 대비 — 텍스트의 색상 대비를 이용하자.
구글 머티리얼 디자인에서 텍스트가 눈에 잘 읽히도록 배경색과 대비를 두고, 그 대비를 웹 콘텐츠 접근성 가이드라인(WCAG) 기준으로 4.5:1(AA) 이상 되길 권장합니다.

서핏 사용자의 경험을 다시 살펴보자면,
- 사이드 메뉴(카테고리)
- 콘텐츠 카드(제목, 본문, 태그, 채널명)
- 드롭다운 메뉴(검색, 필터)
이 텍스트들이 사용자 경험에 큰 영향을 미치는데, 텍스트 색상과 앞서 정의한 배경색과의 대비, 조화가 보다 중요해집니다. 서핏 또한 대비 표준을 4.5:1로 목표를 세우고 색상을 선정했습니다.

텍스트의 경우 크기, 굵기, 행간, 자간 등 미세한 조정에 따라 균형에 차이가 크므로, 시안 작업 전까진 스타일 정의에 완벽히 힘을 주기보다는 조금은 유연하게 진행했습니다.
2. 본격적으로 색 입혀보기
앞서 정리한 내용들을 토대로, 배경과 폰트 색상은 스케치에서 미리 스타일로 정의해뒀습니다.


초기 설계에는 1번과 2번의 깊이가 달랐는데, 첫 화면 인지에서 받아들여야 하는 계층의 구조가 많아져 답답해 보임은 물론 시선이 분산되었습니다. 결론적으로 동일한 깊이감을 가져가는 것으로 수정했습니다.
어렵다..
폰트 색상의 경우 예상 밖의 난제에 많이 부딪혔습니다.

이런 식으로 콘텐츠 카드 텍스트들의 색상 대비가 강해지게 되면, 우선순위에 혼돈이 생겨 오히려 가독성을 떨어뜨리는 문제가 발생했습니다. 😢
카드 내에서 가독성도 중요하지만, 서핏팀은 사용자가 ‘콘텐츠를 브라우징 할 때는 최소한의 정보만 받아들이고, 더 자세한 정보는 관심 있는 콘텐츠 발견한 뒤에 파악할 수 있도록’의 방향을 원했습니다.

고민 끝에 콘텐츠 태그와 채널 명의 경우, 본문보다 색상 대비를 한 단계 낮춰 중요도를 조정하고, 낮아진 대비는 마우스의 Hover 기능을 활용해보기로 했습니다. 크롬 웹 확장 프로그램인 서핏의 특성상 ‘마우스’를 이용할 수 있기 때문에, 사용자의 의지로 가독성을 한층 더 높일 수 있는 장치를 마련한 것이죠. 물론 원래 목표로 했던 4.5(AA)도 통과했습니다. ✌🏻
다크 테마 최적화 작업은 마무리 단계로 접어들었고, 이제 라이트 테마와의 조화를 어떻게 맞출 것인지가 중요해졌습니다.

3. 자, 이제 환하게!
다크 테마 최적화 작업으로 라이트 테마 제작은 한층 수월했습니다.
아래 이미지는 다크 테마 최적화 때 깊이감 균형을 위해 미리 작업해놓은 것이고, 라이트 테마의 경우 모든 깊이감들을 그림자로만 표현하는 데에는 제한이 있어 색상 팔레트를 하나 더 만들어야 했습니다.

각 요소들의 우선순위는 다크 테마와 라이트 테마 동일하게 가져가, 사용자가 테마를 바꾸더라도 기존 사용하던 테마에서 이어지는 듯한, 일관성 있는 경험을 할 수 있도록 의도했습니다.


4. 시각 언어에서 컴퓨터 언어로
서핏팀은 SCSS를 쓰고 있습니다. SCSS는 변수를 사용할 수 있는데요. 반복적으로 사용되는 코드를 변수에 저장하고, 간단하게 꺼내 쓸 수 있습니다. 변동 사항이 있을 때에는 변수의 값만 변경하면 되므로 전반적으로 수정이 용이해집니다.

다시 말해 변수($dk-grey-1: #17191D)를 정의해놓으면, #17191D을 써야 할 특정 영역들에는 이 변수값($dk-grey-1)을 입력합니다. 그리고 예를 들어, #17191D이 쓰인 곳에 톤업 조정이 전반적으로 필요해진 경우, ($dk-grey-1: #17191D) 변수를 정의해놓은 곳만 수정하면 되기 때문에 좀 더 작업이 간편해지는 것이죠.
본격적으로 코딩을 시작한 뒤, 아니나 다를까 시안에서는 밝았던 텍스트가 구현된 화면에서는 어두워 보이기도 합니다. 그 반대의 경우도 있구요. 이런 문제가 발생하게 되면 기존에 설정한 색에서 한 단계 밝은 톤을 써줘야 합니다. 그런데 문제는 정의한 색상 값에서 중간쯤 되는 색상이어야 할 때 발생합니다. 1은 어둡고, 2는 밝은 거죠..🤯 그럴 때에는 기존의 규칙을 깨거나, 1.5 등으로 끼워 넣기보다는 고유의 #색상 값을 사용해줌으로써 예외 처리하였습니다.
마치며
다크 테마 / 라이트 테마 프로젝트의 경우, 사용자에게 ‘환경의 다양성’을 제공한다는 것에 설레며 작업했습니다. 일련의 과정들을 돌아보니 문제 발생→해결→문제 발생→해결의 연속이었던 것 같네요. (휴-)
이번 글은 서핏팀이 이런 방식으로 일하고 있음을 공유하기 위한 것도 있지만, 이번처럼 협업해온 과정을 지속적으로 돌아본다면, 앞으로도 여러 상황들을 직면했을 때 곧잘 능숙하게 대처할 수 있는 노련함이 길러지지 않을까, 하는 작은 바램에서 작성해보았습니다 :)
아무쪼록 읽어주셔서 감사합니다. 👏🏻👏🏻
더 많은 아티클을 보고 싶으시면 surfit.io를 사용해보세요 :)
디자이너를 위한 국내외 아티클을 새 탭에서 간편하게 받아 볼 수 있습니다.